A 熟悉首頁版型建置方式
(1) 網站標題與標語、首頁圖片、Background
http://sample1.wp.shu.edu.tw/wordpress-%E7%89%88%E5%9E%8B%E9%85%8D%E7%BD%AE/
(2) 小工具各區位置(設定首頁動態資訊)及設定、指定首頁頁面、Theme Options【Header Content】上傳更改網站Logo、Theme Options【Post Sider(首頁圖片輪播) 】設定新增
http://sample1.wp.shu.edu.tw/wordpress-%E7%89%88%E5%9E%8B%E9%85%8D%E7%BD%AE/2/
(3) Theme Options【Post Settings (文章分類頁面設定)】、Theme Options【Theme Colors (版型顏色設定)】、Theme Options【Theme Fonts (文字設定)】
http://sample1.wp.shu.edu.tw/wordpress-%E7%89%88%E5%9E%8B%E9%85%8D%E7%BD%AE/3/
B 建立內容及選單
(1) 請先草稿規畫網站結構,如網站中的主項目 : 最新消息可能細分系辦公告、研討會、活動),系所介紹,師資介紹…
(2) 依據您規畫的網站結構分屬性一
如《系所介紹》,建議使用Wordpress【頁面】>【新增頁面】建立
http://sample1.wp.shu.edu.tw/?p=458
(3) 依據您規畫的網站結構分屬性二如《最新消息》,建議使用Wordpress【文章】建立,最新消息如有分類,建議先至【文章】>【分類】建立分類後再開始至【文章】>【新增文章】並將這些新增文章加入分類,這些都設定好後,便可將分類利用小工具設定到首頁。
- 分類設定(共3頁)
http://sample1.wp.shu.edu.tw/?p=58 - 文章新增、編輯及相關功能
- 說明上篇(共3頁,包含消息上下架排程)
http://sample1.wp.shu.edu.tw/?p=116 - 說明下篇(共3頁,包含新增圖片及設定特色圖片)
http://sample1.wp.shu.edu.tw/?p=137 - 刪除文章
http://sample1.wp.shu.edu.tw/?p=328
- 說明上篇(共3頁,包含消息上下架排程)
- 設定標籤讓文章搜尋更方便
http://sample1.wp.shu.edu.tw/?p=75 - 他文章深入應用
- 編輯文章特殊功能介紹
http://sample1.wp.shu.edu.tw/?p=186 - 文章在首頁及分類頁截錄呈現設定
http://sample1.wp.shu.edu.tw/?p=337 - 將儲存在Google雲端硬碟文件放到文章、頁面中
http://sample1.wp.shu.edu.tw/?p=357 - 文章或頁面圖片容量額滿,如何擁有網站圖庫,不受自身網站容量500M限制
http://sample1.wp.shu.edu.tw/?p=356
- 編輯文章特殊功能介紹
(4) 內容已新增到一定的程度,開始來設定選單
- 選單位置
http://sample1.wp.shu.edu.tw/?p=425 - 建立、修改選單及設定放置區域(共3頁)
http://sample1.wp.shu.edu.tw/?p=222
C 首頁設定、SiderBar設定、Footer設定、Favicon設定
(1) 首頁更改設定請至【外觀】>【自訂】>【指定首頁頁面】
- 使用網站預設【Magazine Homepage】頁面,
此頁面的頁面模組為[Magazine Homepage],此模組特性可以有上方滑動照片及動態資訊- 上方滑動照片尺寸
http://sample1.wp.shu.edu.tw/?p=345 - 上方滑動照片設定 (點入頁面最下方)
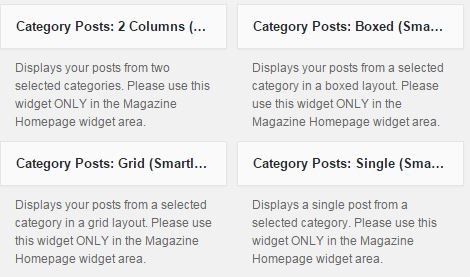
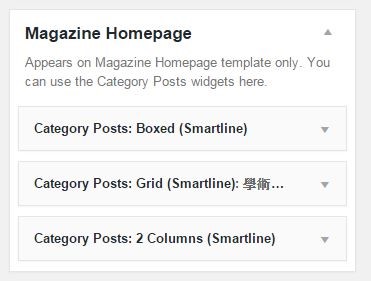
http://sample1.wp.shu.edu.tw/wordpress-%E7%89%88%E5%9E%8B%E9%85%8D%E7%BD%AE/2/ - 動態資訊設定請至【外觀】>【小工具】,請將以下四種模組

設定至[Magazine Homepage]區

a.如何將上方4模組設定[Magazine Homepage]區
http://sample1.wp.shu.edu.tw/?p=223
b.上方4模組細節設定
http://sample1.wp.shu.edu.tw/?p=422
- 上方滑動照片尺寸
- 或使用自訂首頁,您可新增頁面,將此頁面的頁面模組設定為[Poster Slider],此模組上方仍擁有上方滑動照片,設定方式與[Magazine Homepage]相同,下方可直接至此頁面內容區依自己編輯方式加入內容(可用html 編修,字型大小也可修改),缺點是新增消息均是靜態頁面新增的方式,如您新增消息需將消息網址拷貝下來,再到此頁新增此消息,不是動態產生。
《頁面設定[Poster Slider]頁面模組說明》
http://sample1.wp.shu.edu.tw/?p=458
(2) SideBar為側邊欄區,側邊欄常應用於加強宣導、常駐選項、次選單、行事曆,
您可至【外觀】>【小工具】來做設定。
- SideBar(側邊欄)換邊設定
http://sample1.wp.shu.edu.tw/?p=461 - 將模組(如文字連結、選單…)設定到SideBar(側邊欄)
http://sample1.wp.shu.edu.tw/?p=223 - 想讓每一頁SideBar(側邊欄)內容不一樣
http://sample1.wp.shu.edu.tw/?p=427
(3) Footer區應用於常駐選項、宣導、聯絡資料,您可至【外觀】>【小工具】來做內容設定,還可至【外觀】>【自訂】>【Theme Options】>【General Settings】>【 Footer Text】加上版權或相關文字說明
- 將模組拖曳到Footer區
http://sample1.wp.shu.edu.tw/?p=223 - Footer區小工具細節設定
http://sample1.wp.shu.edu.tw/?p=426 - Footer區文字宣告
http://sample1.wp.shu.edu.tw/?p=467
(4)Favicon 是 網址列前面出現圖示,在Wordpress 則稱為【網站身分】,此圖示通常是代表網站圖示如logo,當使用者將有設定Favicon網站加入我的最愛,此圖示也會同時被顯示在我的最愛中,更方便使用者尋找。
- Favicon【網站身分】設定
http://sample1.wp.shu.edu.tw/?p=406

