WordPress 外掛程式─Cyclone Slider
可以自己建立一個新的Cyclone Slider,代替主題中的原本的Magazine Homepage
第一步
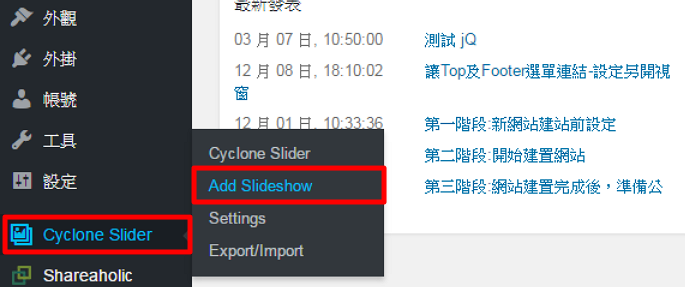
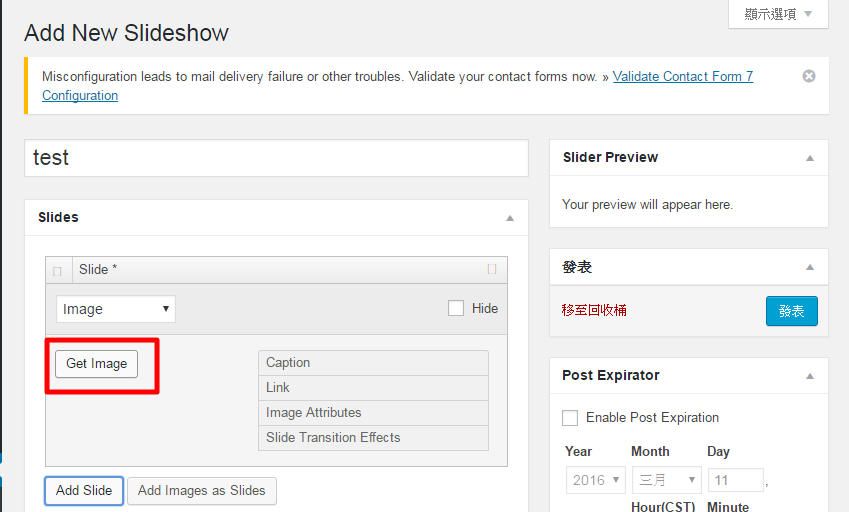
新增Cyclone Slider,在控制台中點選【Cyclone Slider】→【Add Slideshow】
第二步
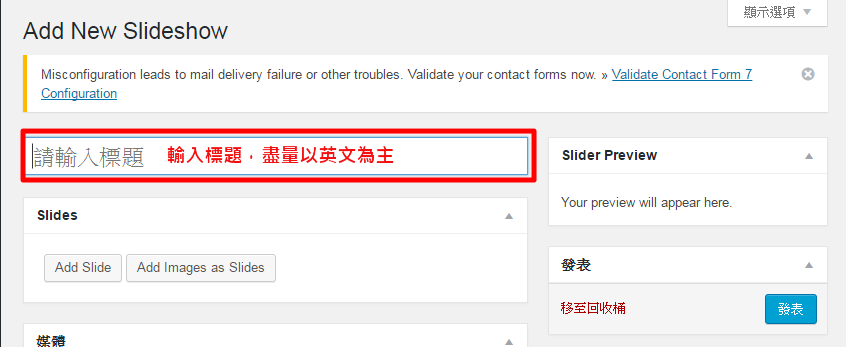
將新增的Cyclone Slider,命名標題﹝盡量以英文為主,這樣在設定id位置時用英文較為方便﹞
第三步
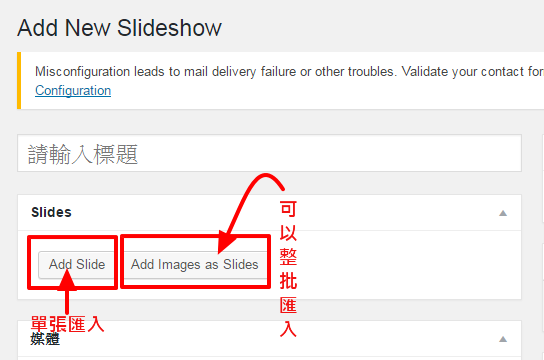
新增Slide,點選【Add Slide】→【Get Image】,就可以上傳想要的圖片成為Slider。
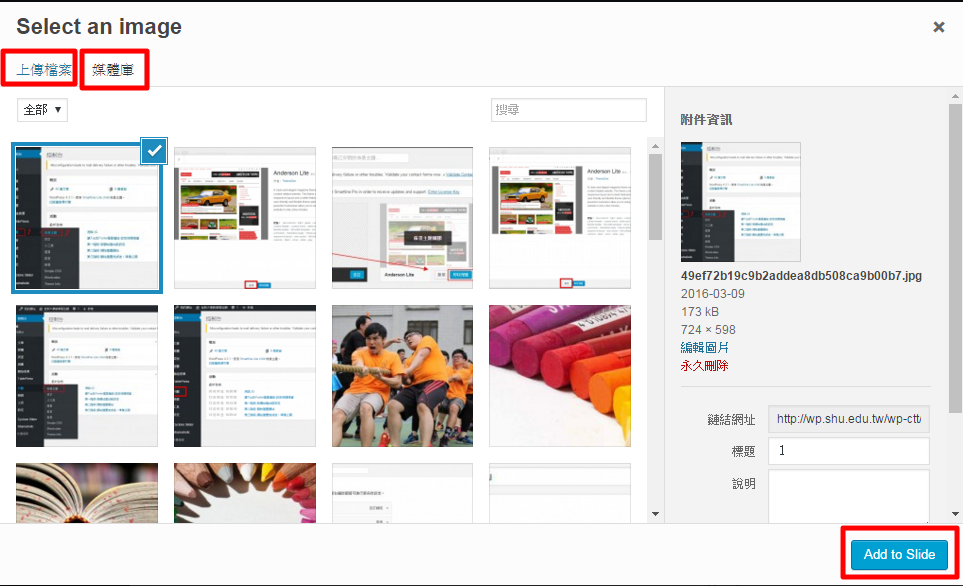
上傳圖片有兩種,【上傳檔案】或【媒體庫】,選擇好照片之後,點選【Add to Slide】。
第四步
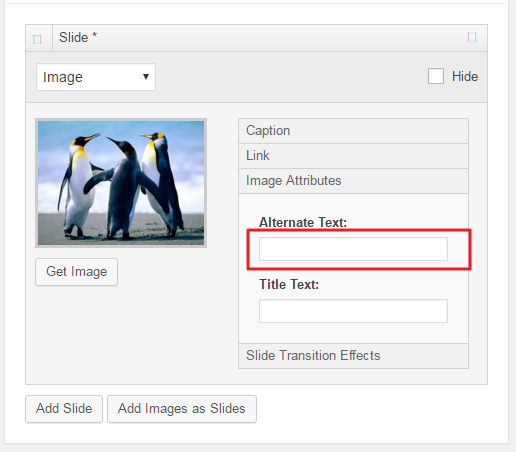
編輯圖片
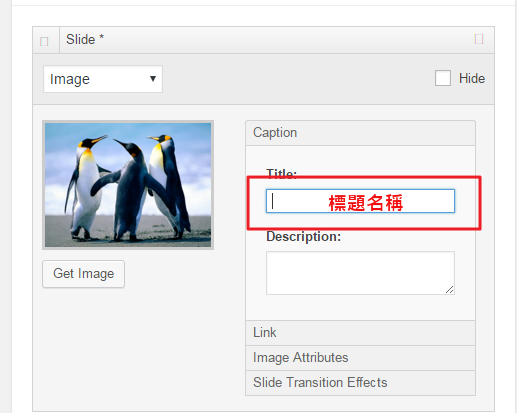
首先可以對這張圖片下一個標題
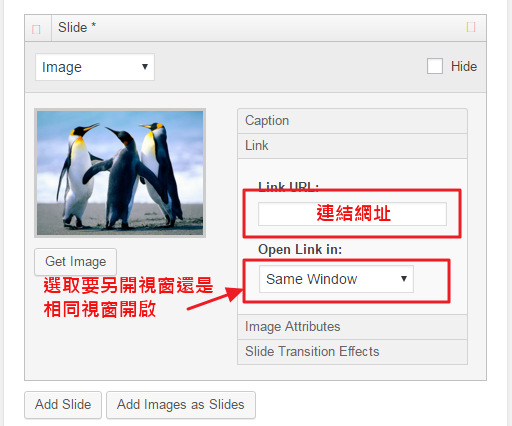
可以在圖片上加入連結,只要將網址貼上【Link URL】底下的框框中即可,另外可以選擇連結是要再另開新的視窗呈現還是由原本視窗呈現。
圖片的副標內文
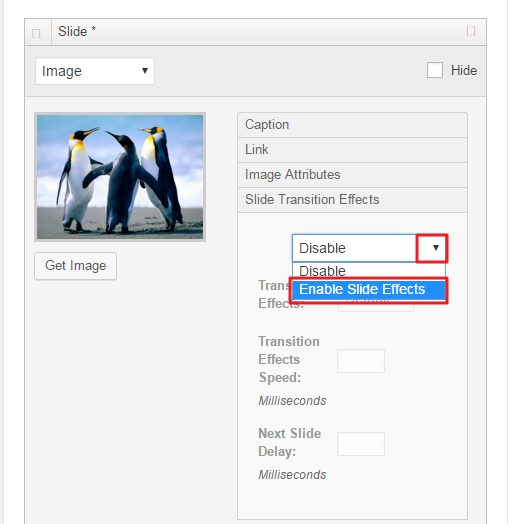
幻燈片的轉換效果
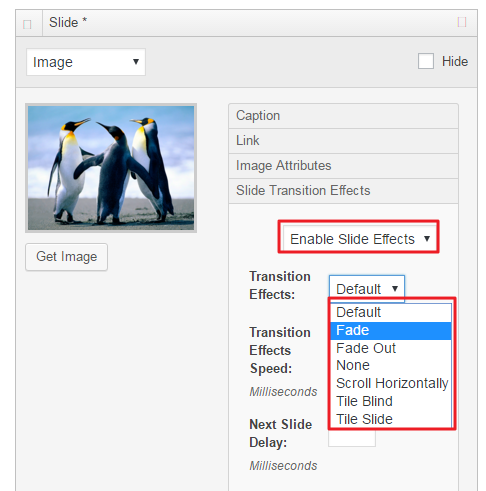
如果有要轉換效果,那記得是選取【Enable Slide Effect】→【Transition Effects】選擇要用哪一種的轉換效果。
(純粹是單張特效而已)
第五步
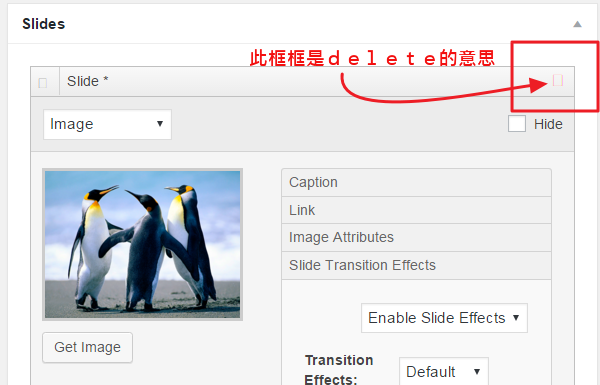
要小心不要點選到圖片中的小框框,因為那個框框是刪除的意思。
(但若不小心點到,記得別按更新,這樣就不會不見)
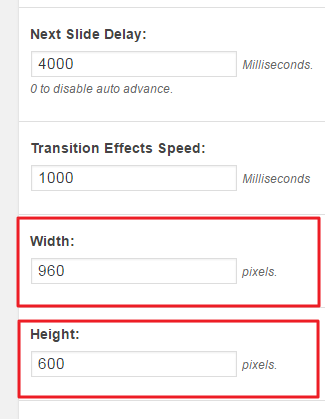
第六步
可以自行設定圖片的長跟寬
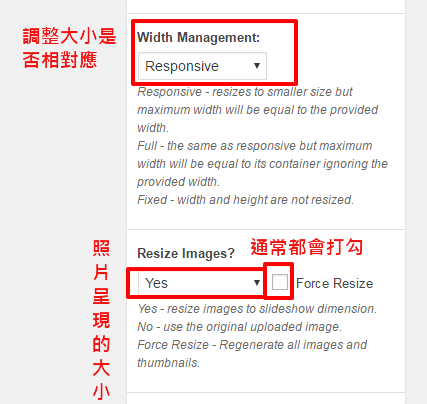
Width Management
(通常選擇【響應式responsive】)
Resize Images
(通常都會打勾)
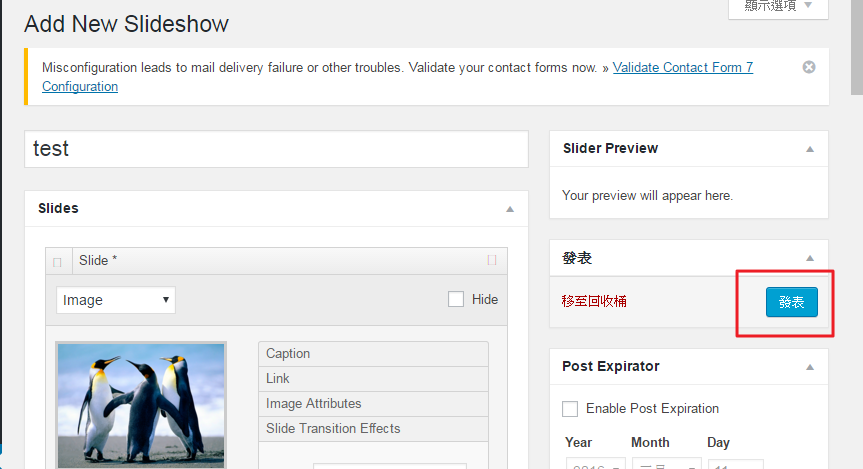
第七步
當一切都設定完成之後,要按下【發表】,這樣新的Cyclone Slider
就建置完成。
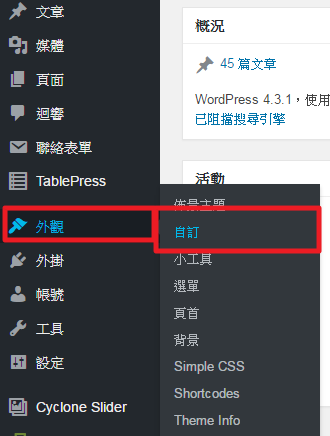
第八步
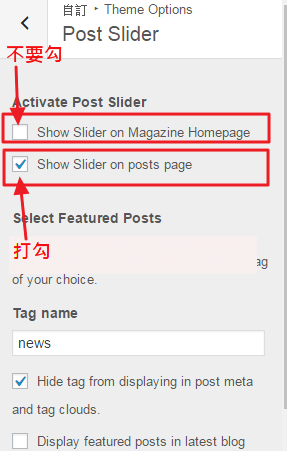
到【外觀】→【自訂】→【Theme Options】→【Post Slider】→將【Show Slider on Magazine Homepage】的勾勾給取消掉,變成勾選【Show Slider on posts page】。
第九步
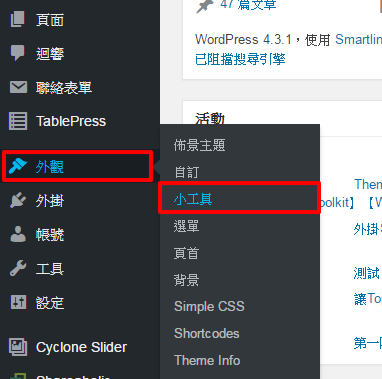
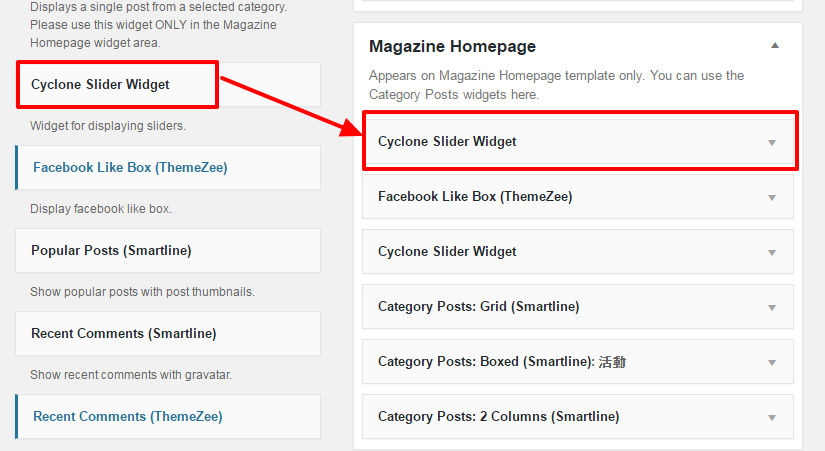
到【外觀】→【小工具】,將【Cyclone Slider Widget】新增進【Magazine Homepage】裡。(如果加進去的時候不是在最上面,那記得拉到最上面才可以。)
這樣就完成了。