外掛【Breadcrumbs】
Step1
要如何進入到外掛設定頁面呢?首先點選【設定】中的【ThemeZee Plugins】

Step2
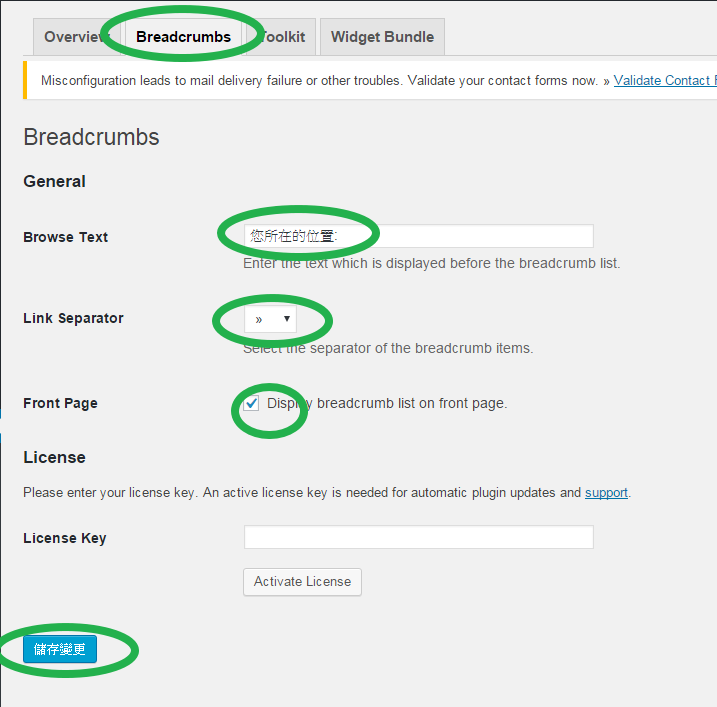
接著會出現以下頁面,而圈起來的地方是重點,要如何使用呢?
首先在【Brows Text】的地方可以更改你想要的文字。
再來在【Link Separator】能夠選取你想要的符號。
接著在【Display breadcrumb list on front page】可以勾選是否要讓文字出現
最後確定之後只要點選【儲存變更】即可完成。
補充在step3
Step3
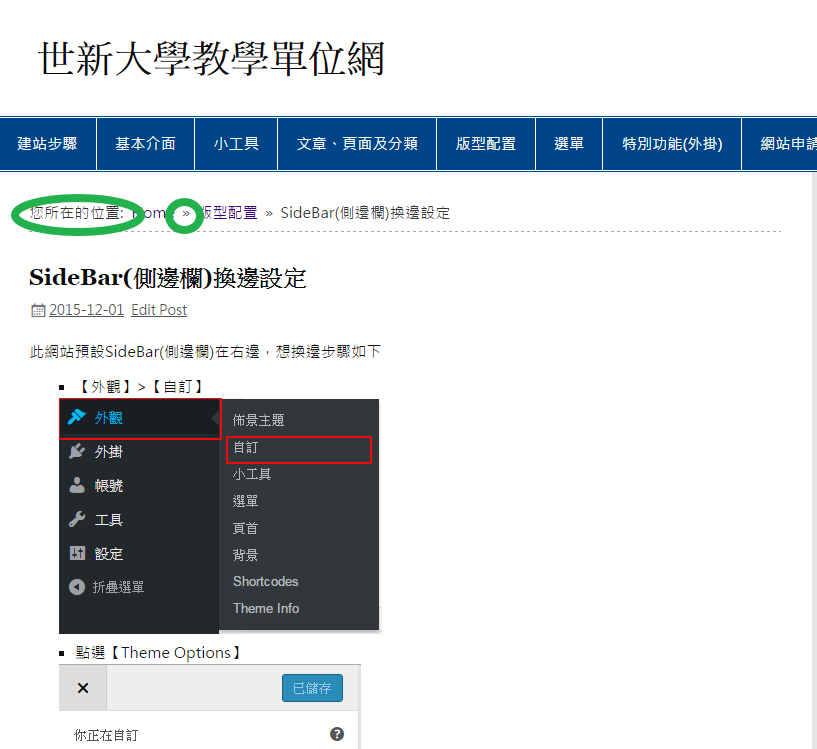
以下是完成的圖,完成後將會出現在網頁上方,(若是沒有勾選【Display breadcrumb list on front page】文字將不會出現)。
外掛【Toolkit】
Step1
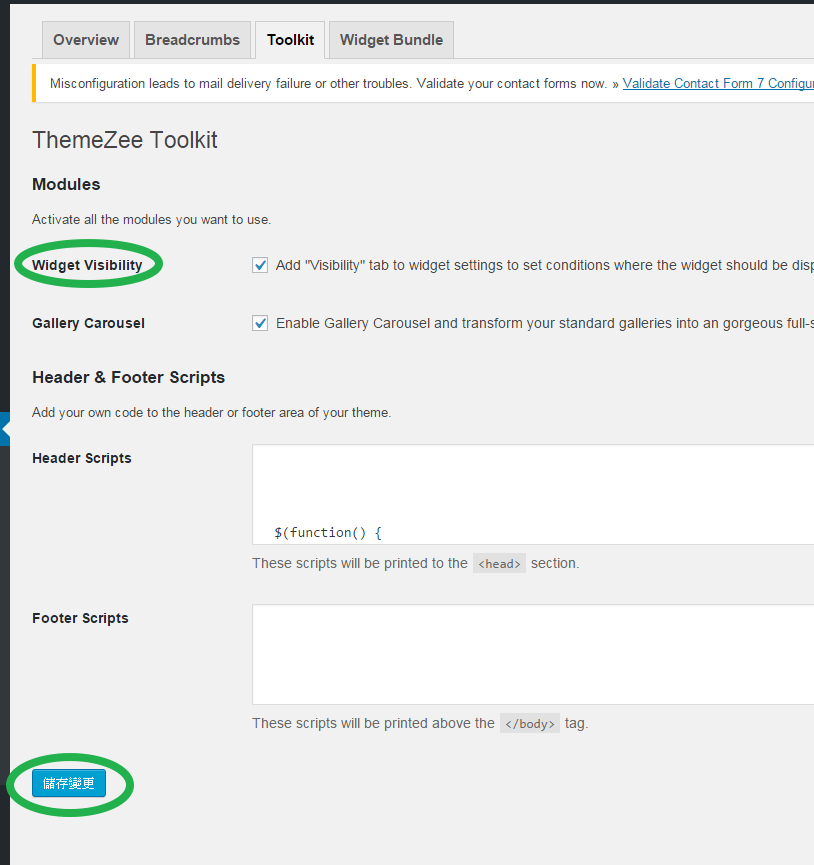
點選【Toolkit】會出現兩個選項,首先是【Widget Visibility】,勾選了之後會有什麼功能呢?
Step2
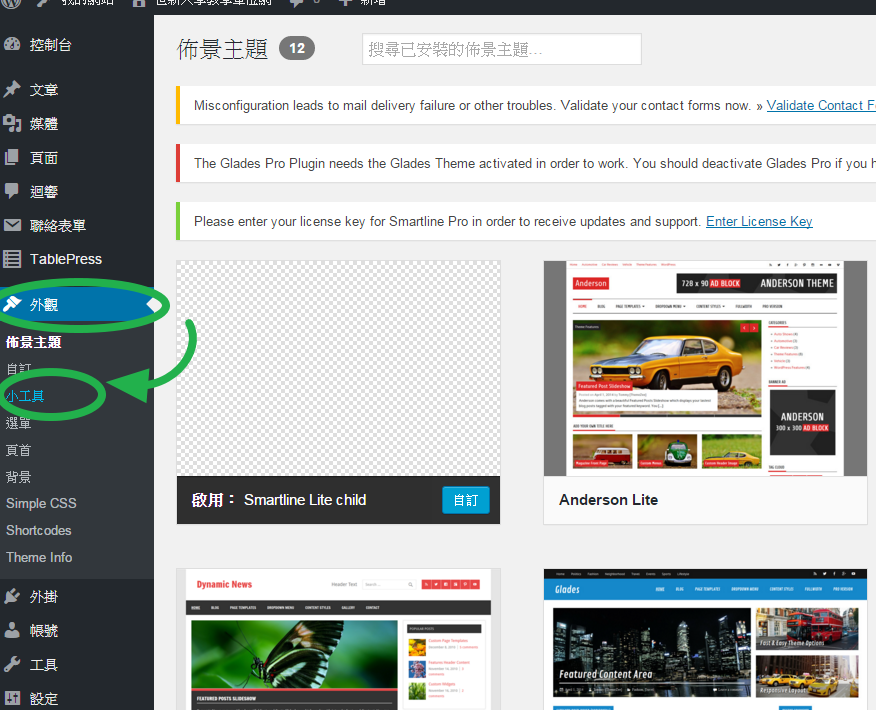
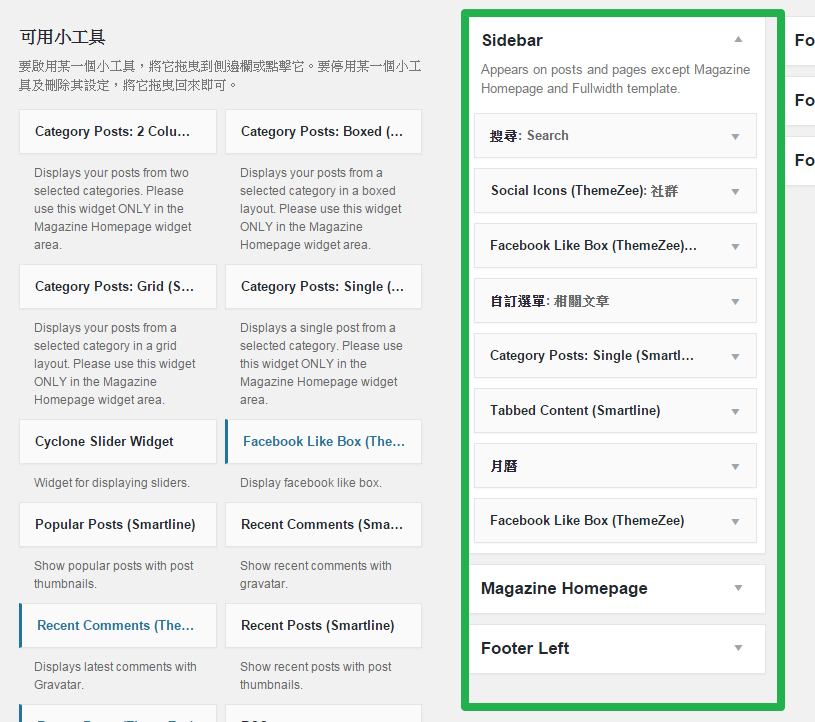
首先點選【外觀】中的【小工具】。
Step3
接著會出現下圖,而圈起處將是勾選【Widget Visibility】的重點。
Step4
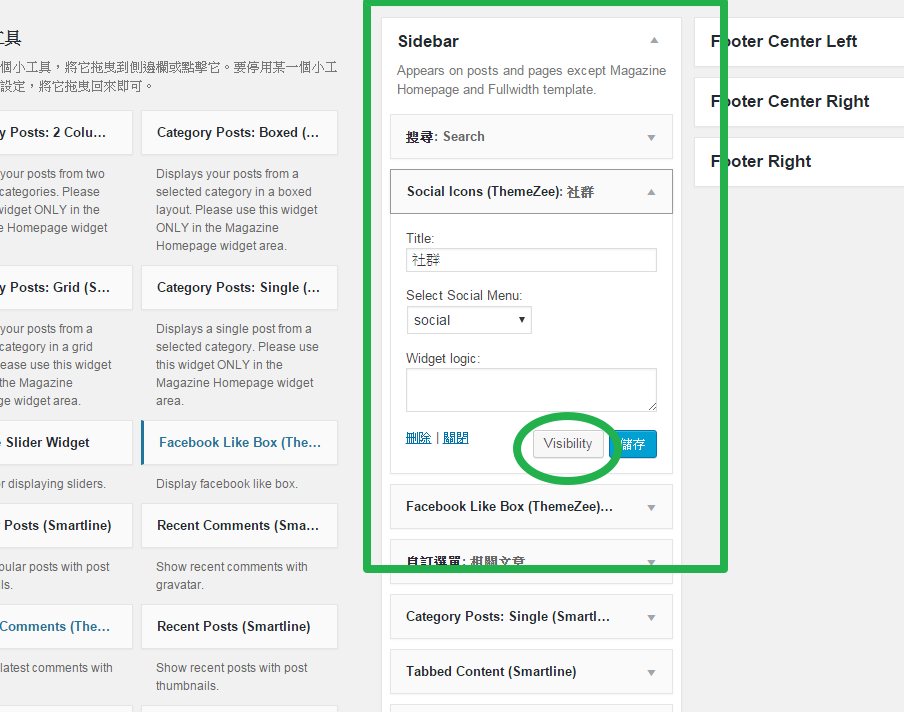
隨機點開一個選項,將會出現【Visibility】,這是勾選【Widget Visibility】會出現的。
Step5
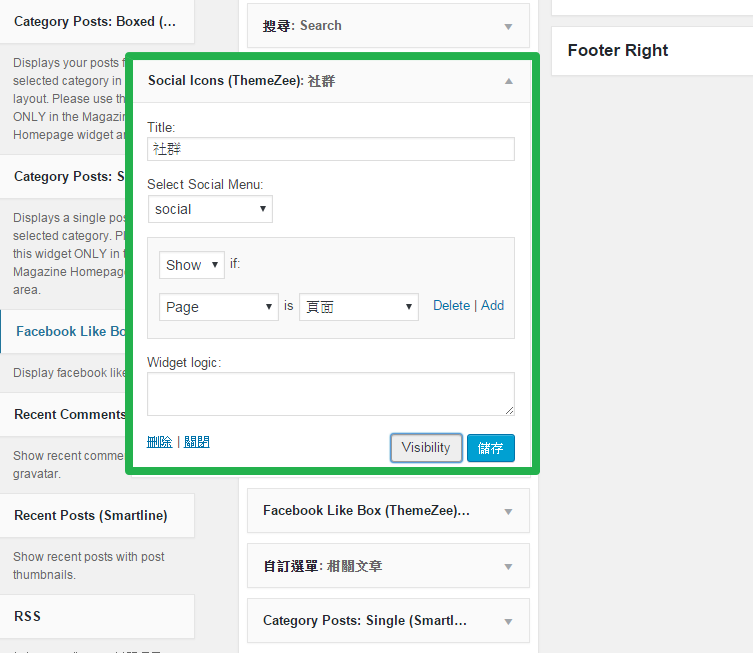
點開【Visibility】後將會出現下圖,你將可細部選擇你想要的物件在怎樣的位置。(詳情視step6)
Step6
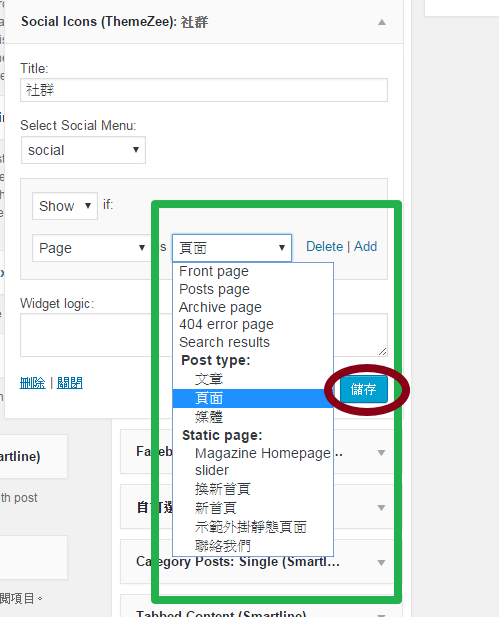
詳細點開你可以已有很多選擇,點選你要的之後按【儲存】即可。
Step7
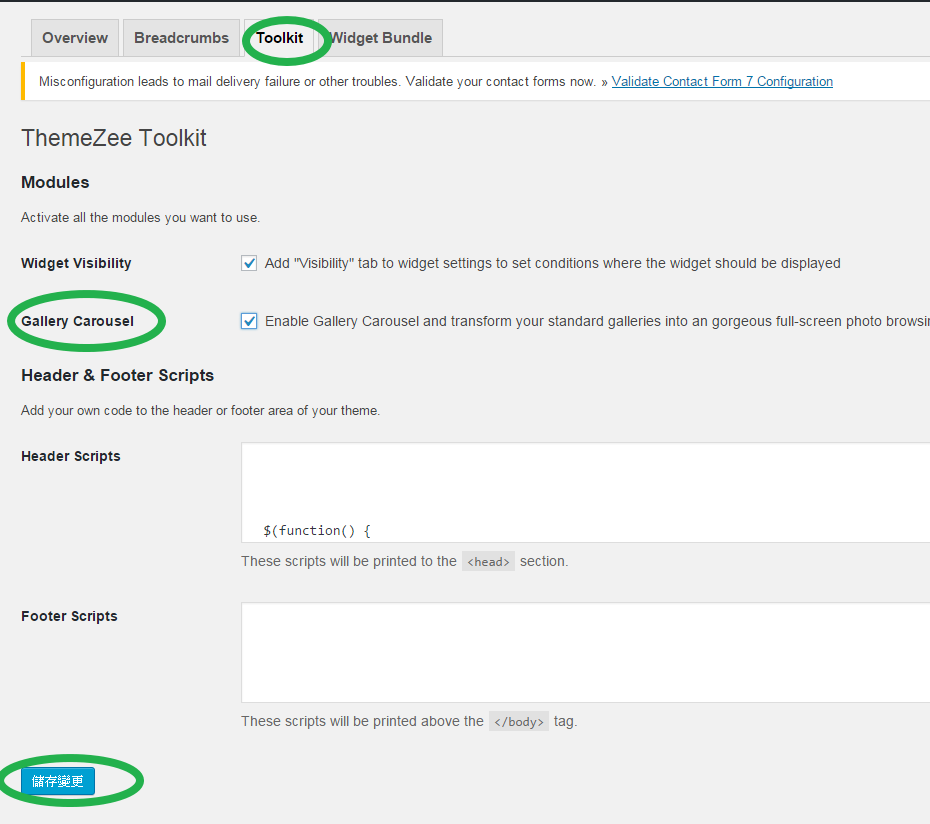
接著是【Gallery Carousel】,勾選或不勾選後按【儲存變更】即可,那勾選了之後會有什麼差別呢?
Step8
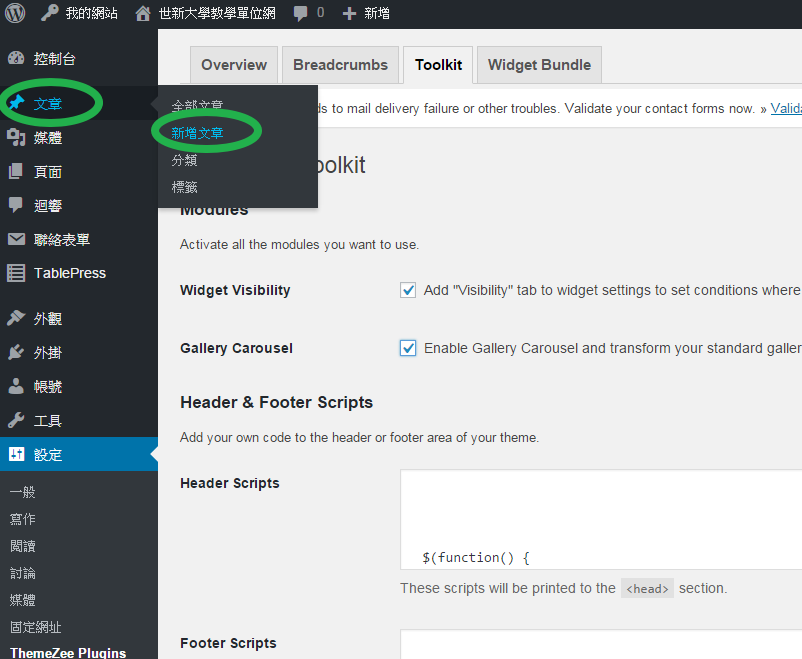
首先是不勾選之後按【儲存變更】,接著點選【文章】中的【新增文章】。
Step9
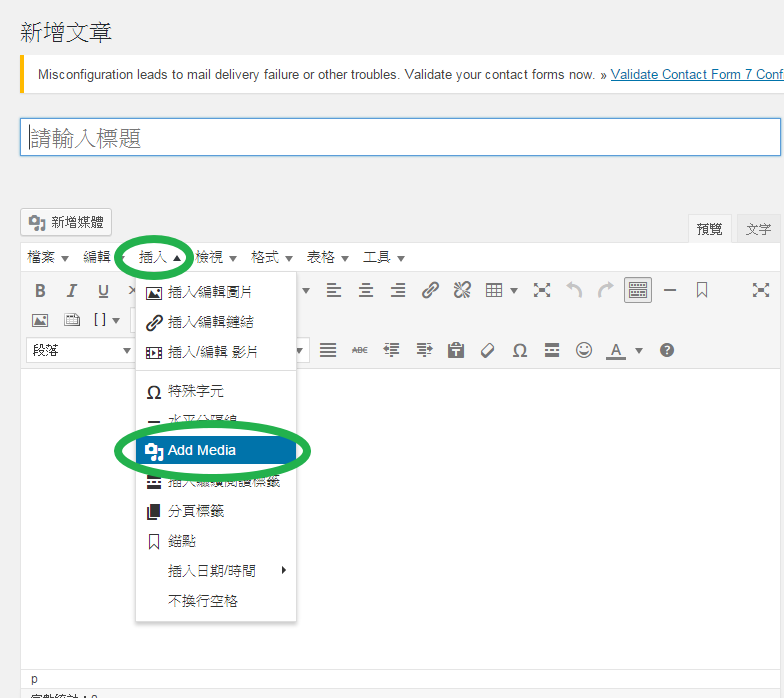
點選【插入】中的【Add Media】。
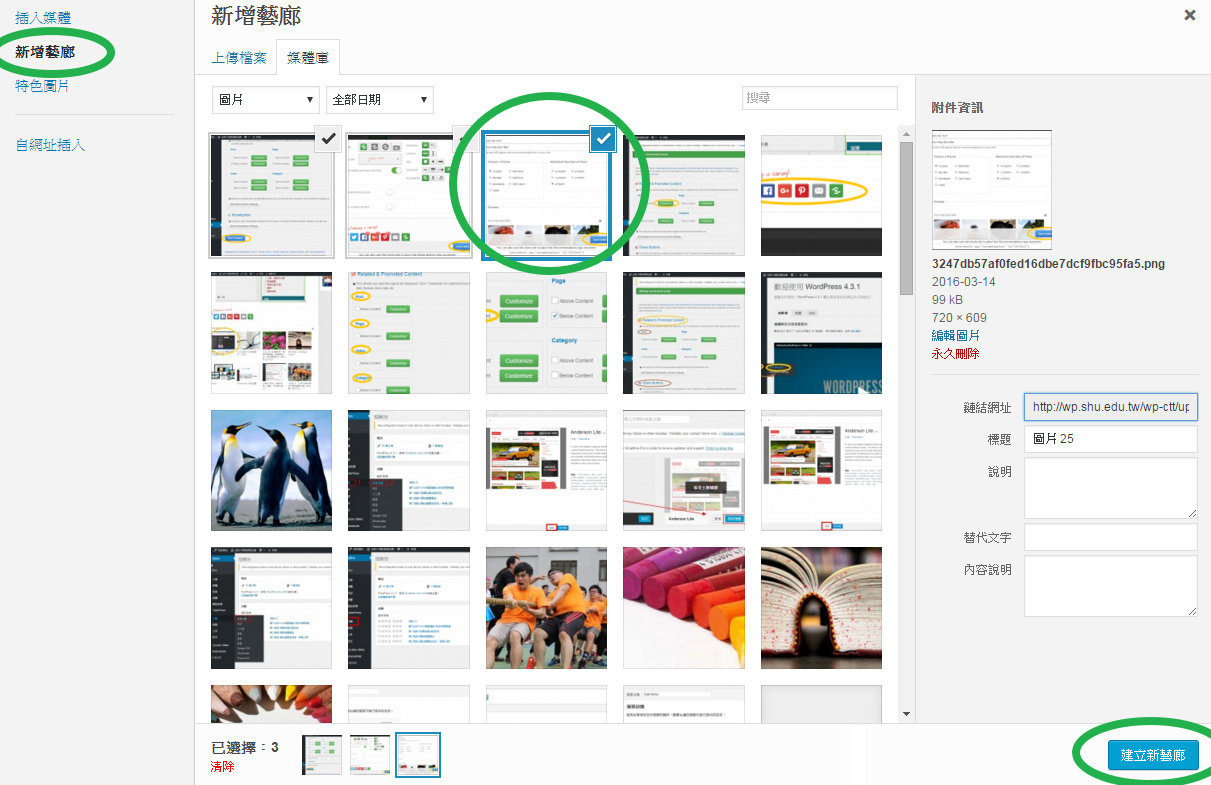
Step10
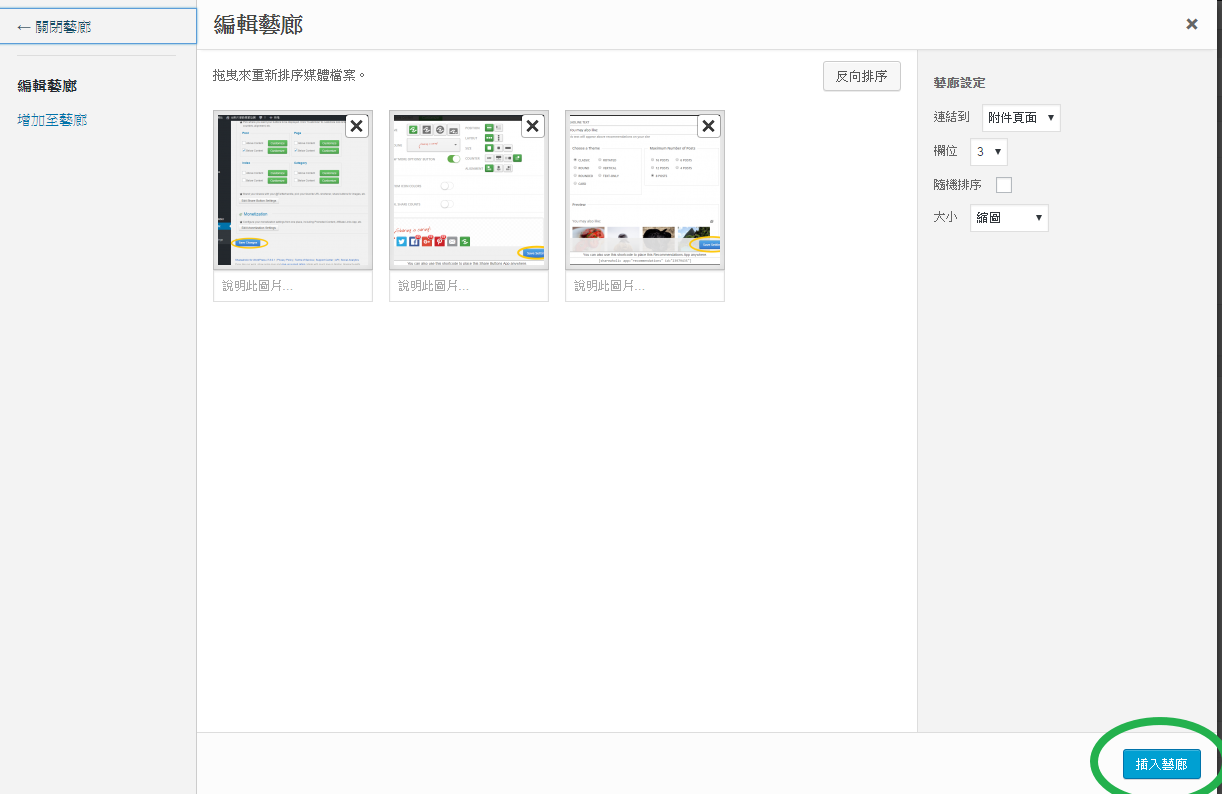
會出現以下畫面,在【新增藝廊】的位置勾選你想要的圖片(圖片右上出現一個勾勾),勾選完後點選建立新藝廊。
Step11
接著會出現以下畫面,確認無誤之後按【進入藝廊】。
Step12
接下來就是有沒有勾選【Gallery Carousel】的差別所在了,首先會出現以下畫面,同樣點選圖示。
勾選【Gallery Carousel】的結果會在step13。
沒有勾選【Gallery Carousel】的結果會在step14。
Step13
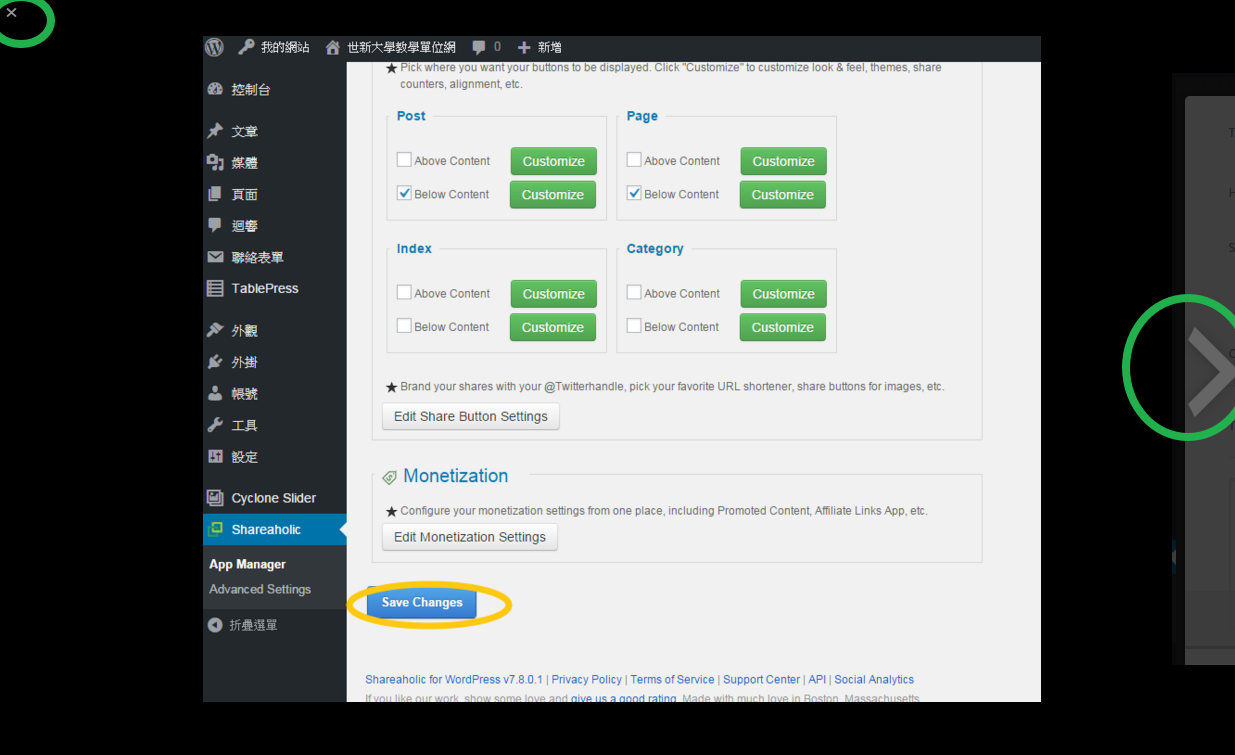
若勾選【Gallery Carousel】點開圖示將會呈現下圖,點選左上的x即可離開,點選右圖的圈起處可瀏覽下一張圖。
Step14
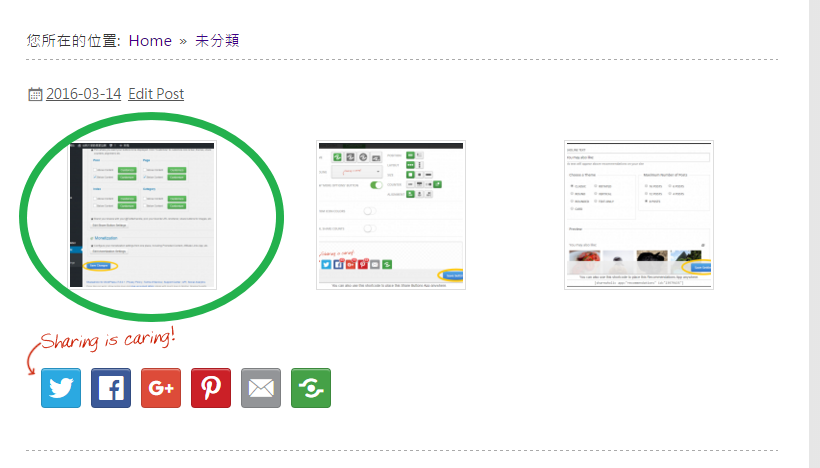
若沒有勾選【Gallery Carousel】則點開圖示將會出現下圖,將是出現一個完整的頁面。
外掛【Widget Bundle】
Step1
點開【Widget Bundle】將會出現以下畫面,如圖所示將會有許多選項,那個別選項的功能是什麼呢?讓我來一一解說。
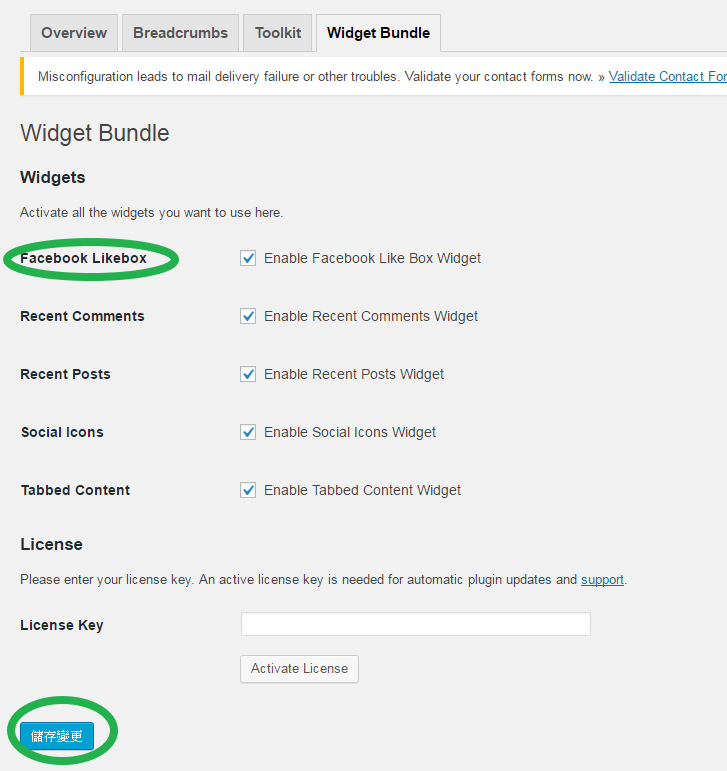
Step2
首先是【Facebook Likebox】,勾選後按下【儲存變更】即可。
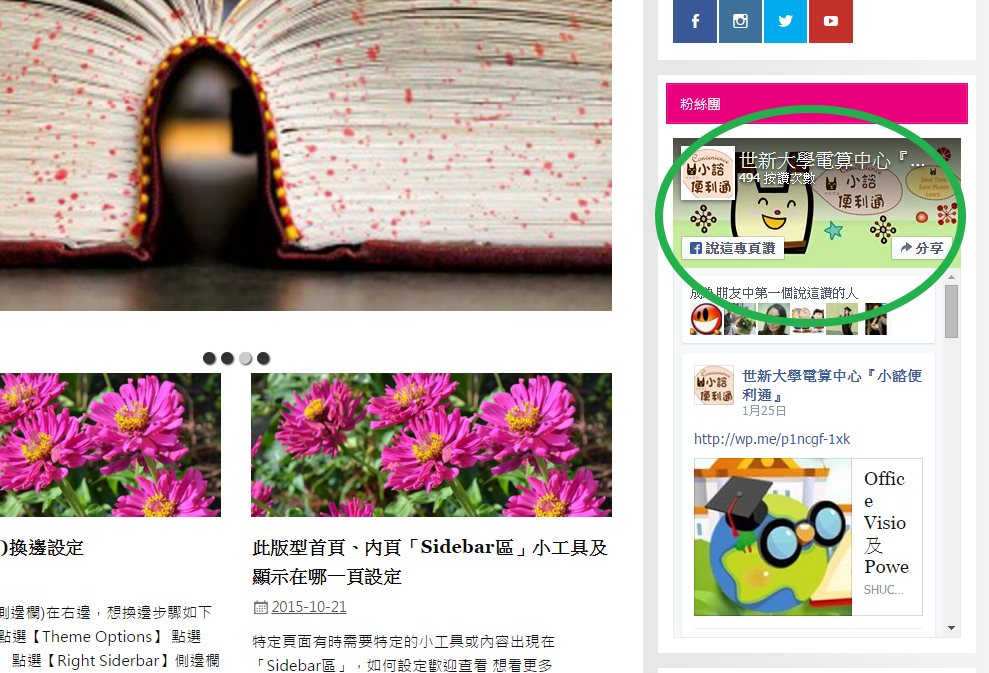
Step3
如下圖,將會在頁面右方出現粉絲團。
Step4
至於【Recent Posts】的話,由於勾選與否的差異不大因此就不多加贅述。
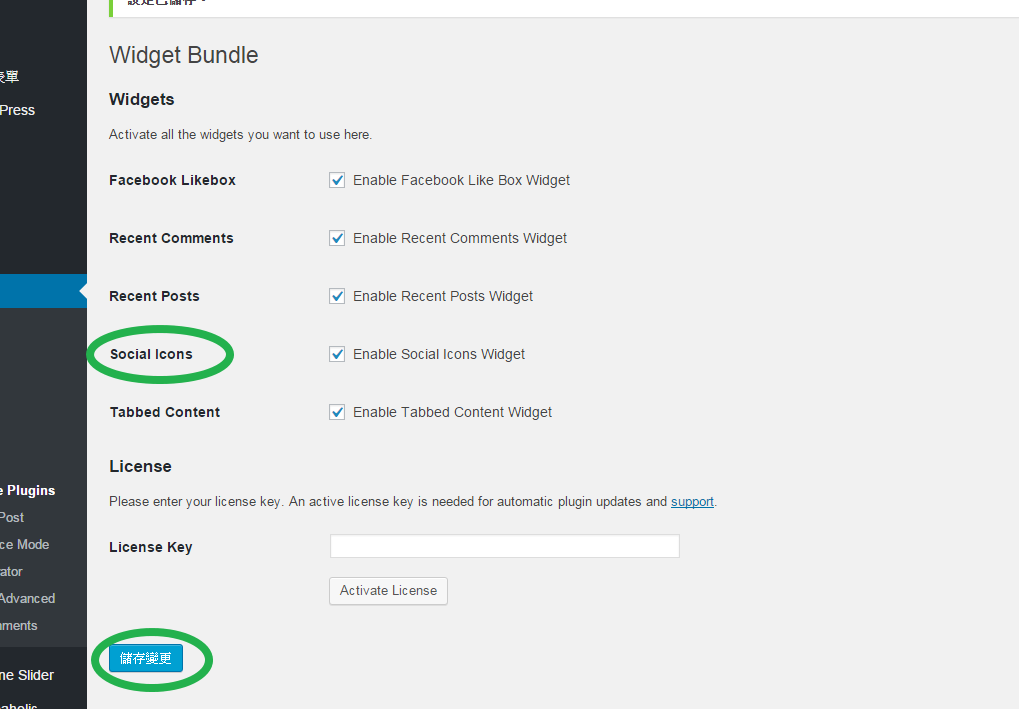
Step5
再來是【Social Icons】,點選之後按下【儲存變更】。
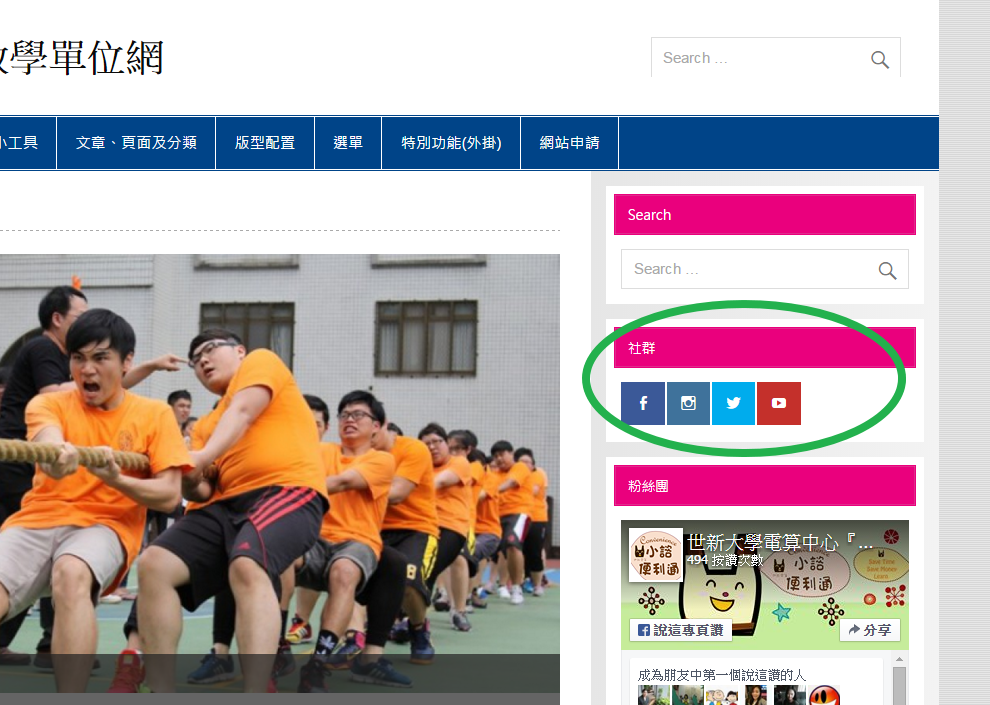
Step6
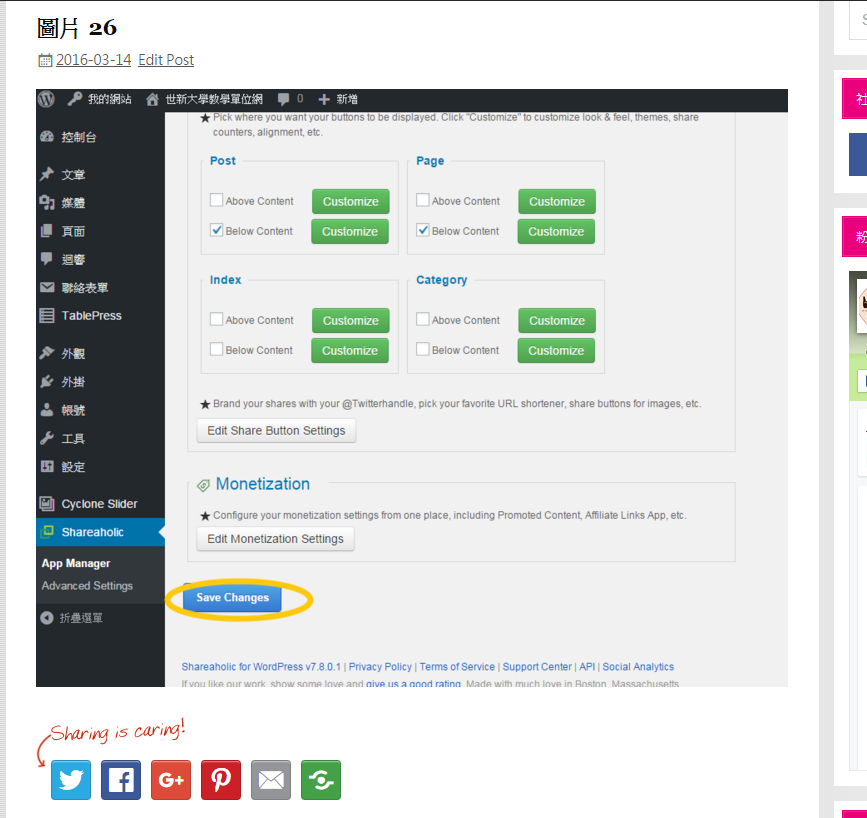
勾選之後會出現什麼作用呢?會出現下圖圈起處,你可以決定社群的位置要不要出現。
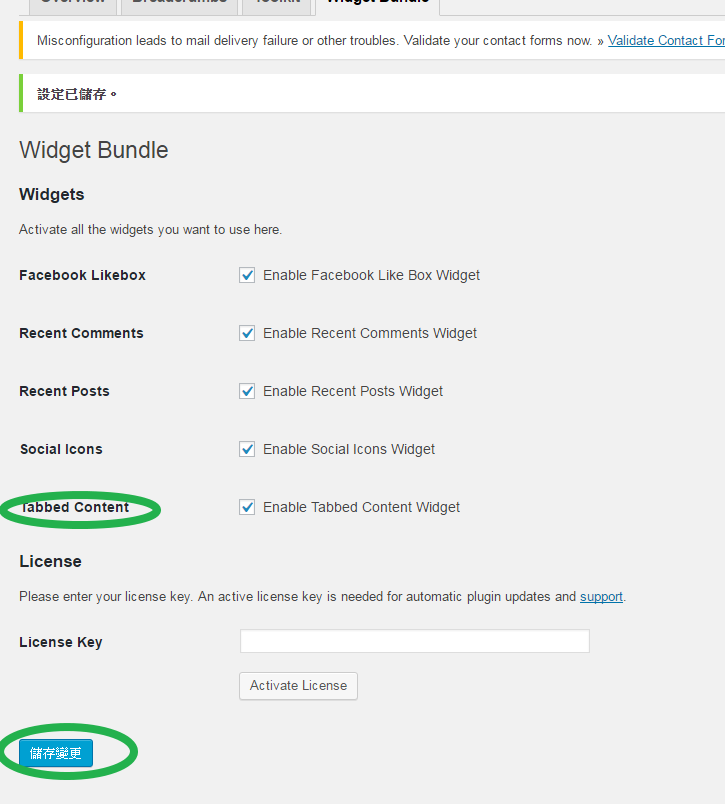
Step7
最後一個是【Tabbed content】,點選後按下【儲存變更】。
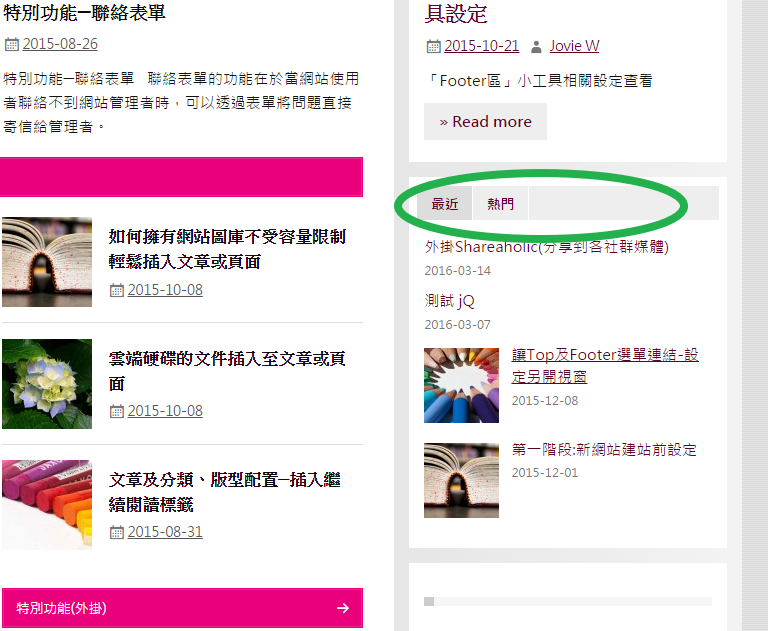
Step8
將會出現下圖圈起處,這是一個能夠決定要不要頁籤分頁的功能。